Firefox 11 added two new web developer tools to Firefox’s already impressive arsenal. The Tilt feature visualizes website structures in 3D, while the Style Editor can edit CSS stylesheets on the fly.
To get started, open the Page Inspector by selecting “Inspect” from the Web Developer menu. You can also right-click in the current page and select “Inspect Element” to start the inspector at a specific element.
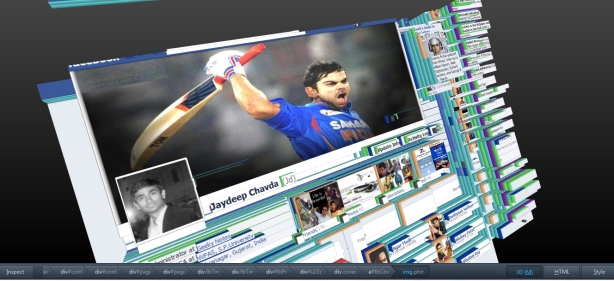
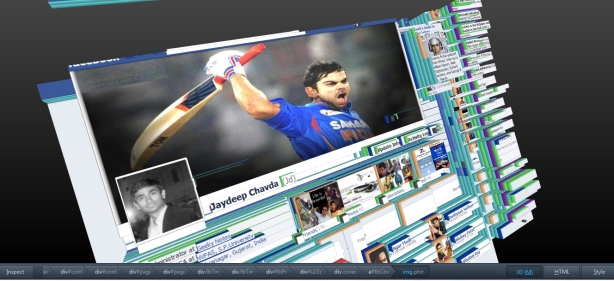
Click the “3D” button on the inspector toolbar. Here we go…
Rotate the model by left-clicking, move the image around by right-clicking, and zoom in and out using the mouse wheel.
This view is integrated with the other tools in the inspector.
If you have the HTML or Style panels open, you can click an element on the page to view that element’s HTML code or CSS properties.
The 3D visualization feature watches for changes on the current page and notices when changes occur. When you use the Style Editor with the 3D inspector open, your changes will be reflected immediately in the 3D view.









0 comments:
Post a Comment
Feel free to give a message
Note: Only a member of this blog may post a comment.